
Overview
Using cardboard, tape, and paint, we created an interactive experience where visitors could mix elements to create potions.
Timeline - 6 weeks
Tools - Arduino Uno, Processing, After Effects, Illustrator, Cardboard
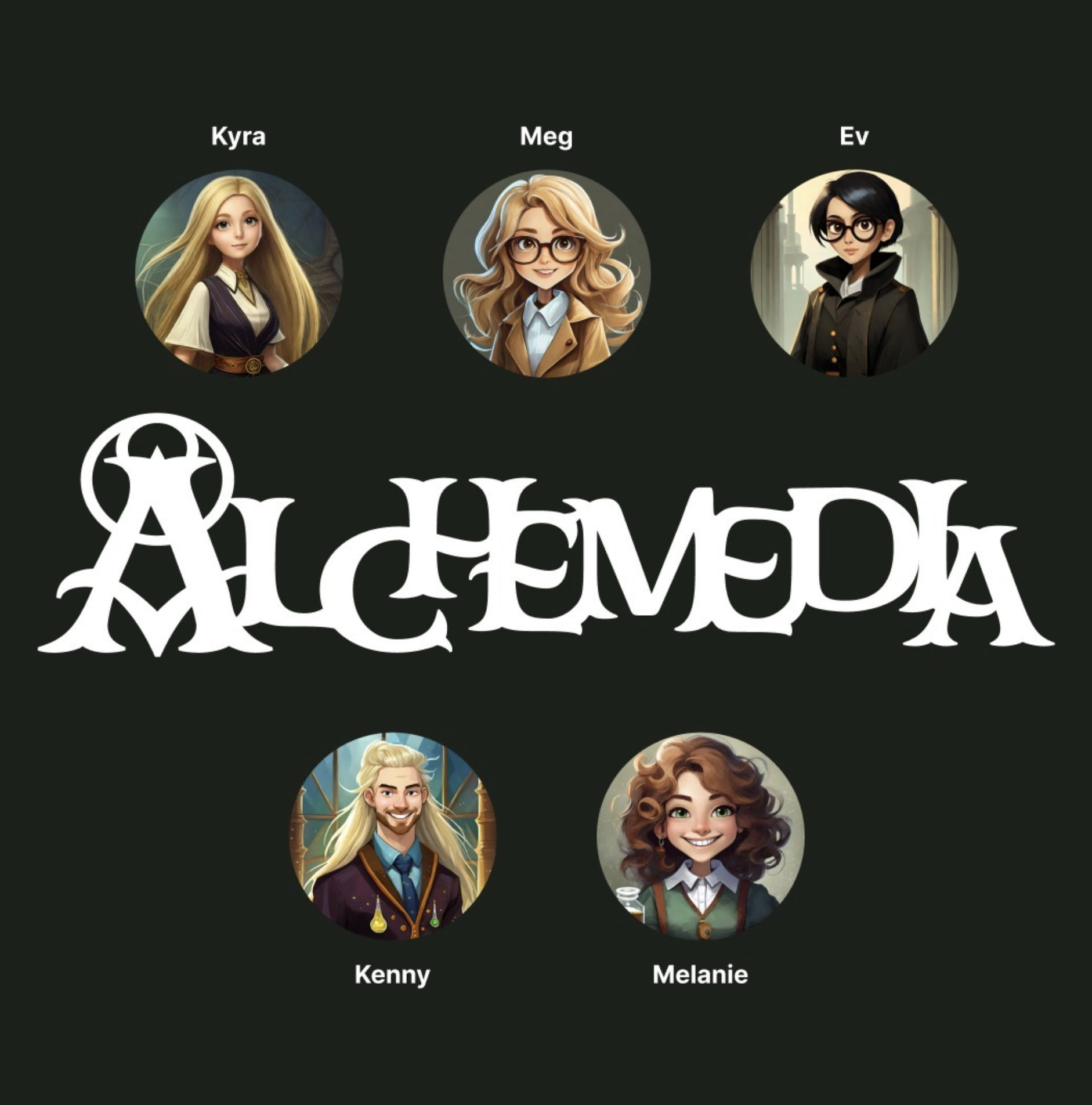
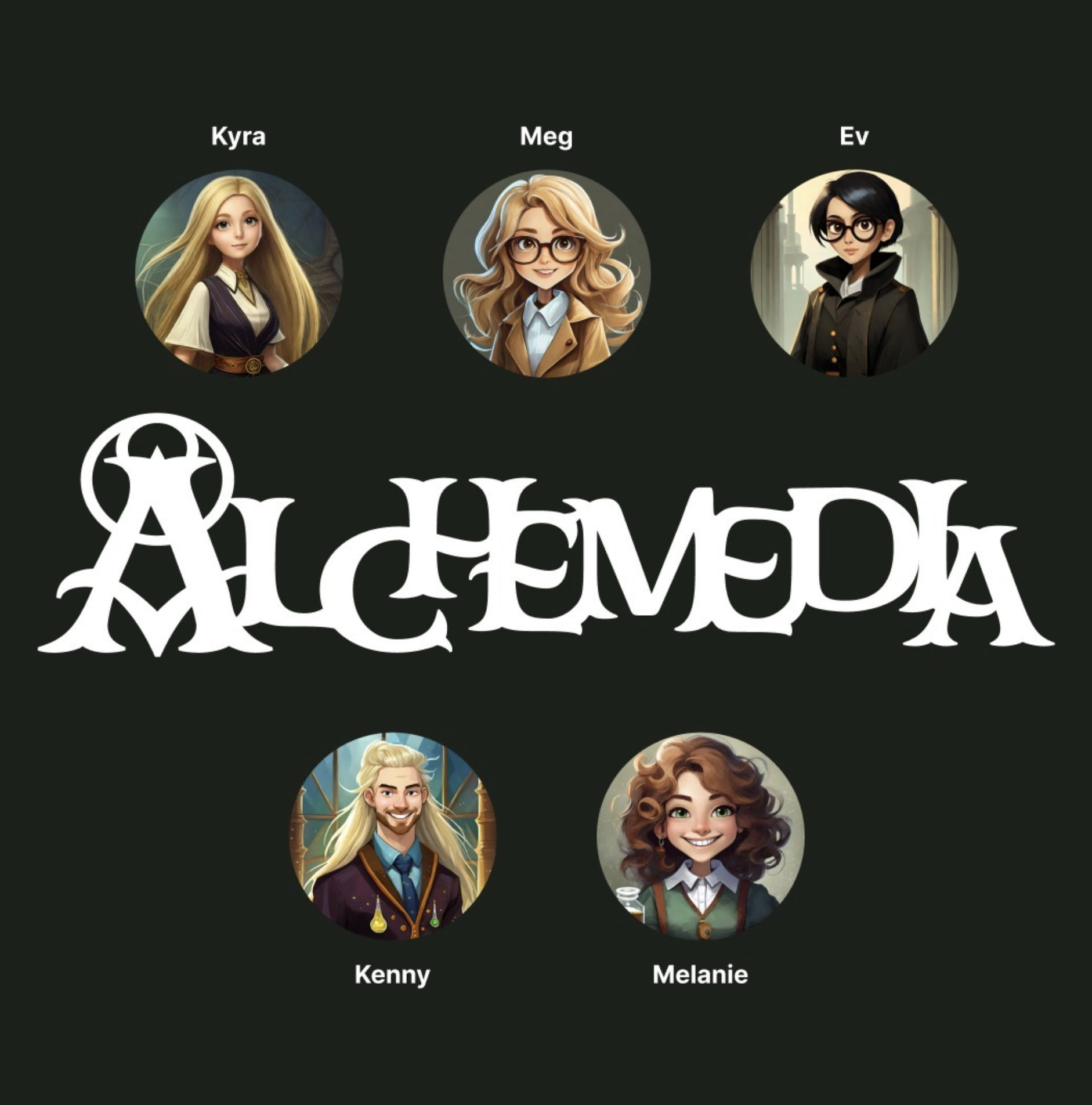
Team
- Megan G. - Architect, Social Media
- Kyra H. - Architect, Typographer
- Evan A. - Animator, Typographer
- Kenneth W. - Animator
- Melanie B. - Programmer

My Role
I was responsible for implementing the backend of the experience. I used an Arduino Uno microcontroller and photoresistors to track which elements were placed into the cauldron. The corresponding potion's animation was then played on the large screen behind the stand.
Production
Cardboard pieces for the cauldron, movable elements, and logo for the stand were specially designed and laser-cut.
Light sensors (photoresistors) were placed under the cauldron and connected to an Arduino Uno to monitor user interactions and create the corresponding potion.



Assets
Icons, system state indicators, and animations.









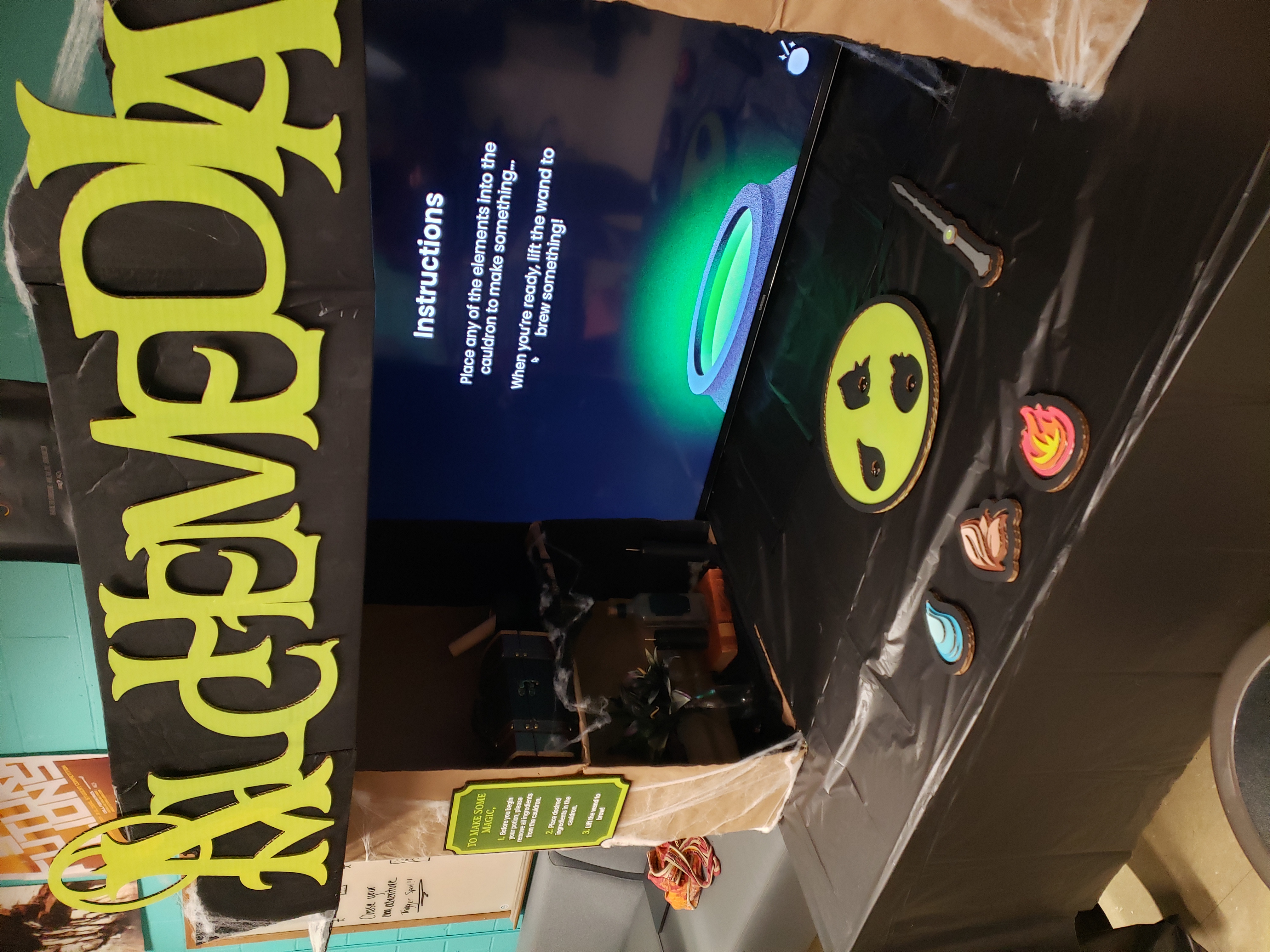
Finished Exhibit
The stand was presented to New Media professors and students as well as visitors.
Users would move cardboard elements into the cauldron and lift the magic wand to mix a potion.